Use for images.
Client view:
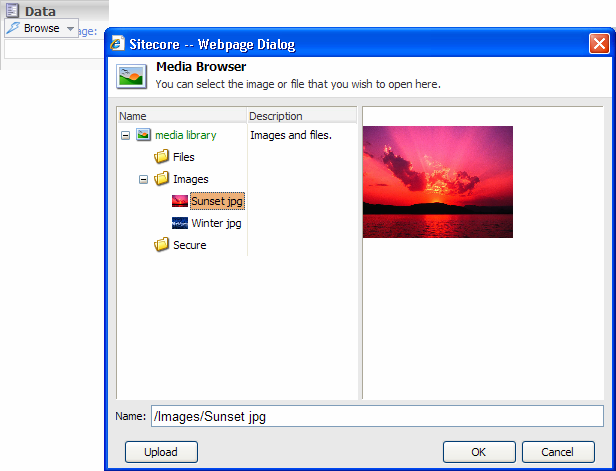
The Image field inserts a textbox with a selector button. Clicking on the selector button will open the media library dialog from where the user can upload and place images or choose from existing media library images.
![]()

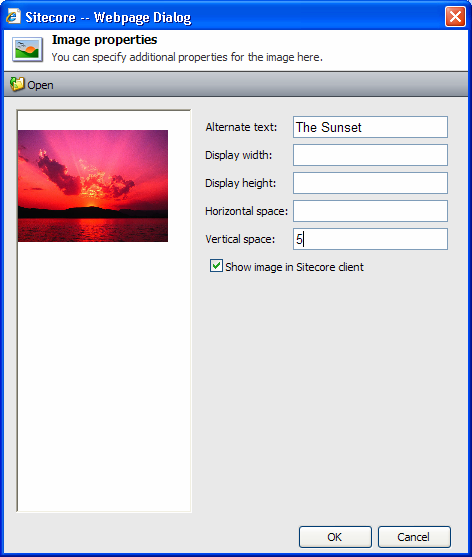
Once the image is chosen, the user can edit the properties of the image:


All properties except for the checkbox in the Image properties window are common HTML properties.
If the Show image in Sitecore client checkbox is checked, the image will be displayed under the Image field in Content Editor.
Valid default value:
Ignored.
Source:
Use the source field to specify a relative path to a folder which contains images. For example:
/sitecore/media library/images/
By default the source is set to /sitecore/media library/.
For information about accessing the field values programmatically, please follow the links below:
Accessing Image field value in C#
Accessing Image field value in XSLT